1、後(hòu)台内容管理樣(yàng)式美化
1.1.6版本前點開(kāi)内容管理是空白的,用戶體驗不友好(hǎo),升級後(hòu)改成(chéng)如下樣(yàng)式,欄目和數據管理清晰可見;

2、str2img方法返回圖片URL自動補全
主要是用于移動端熊掌号獲取縮略圖的方法,1.1.6版本前沒(méi)有顯示完整URL
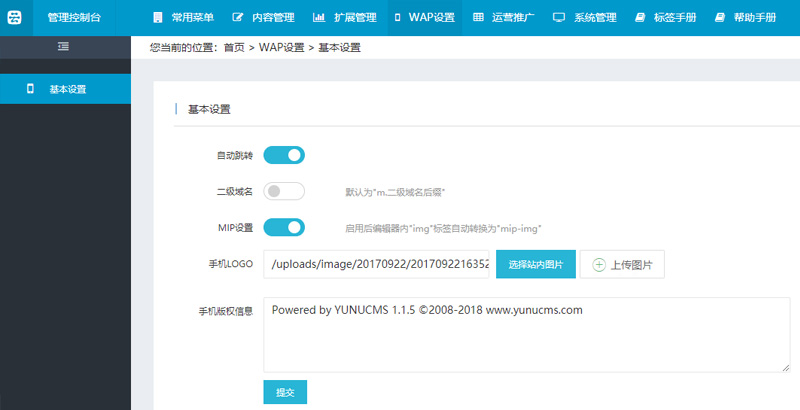
3、手機基礎設置新增啓用MIP設置
百度MIP要通過(guò)驗證,必須所有圖片的src改成(chéng)<mip-img>開(kāi)頭,通過(guò)WAP設置-基礎設置 MIP設置的開(kāi)關即可靈活控制圖片是否需要<mip-img>格式

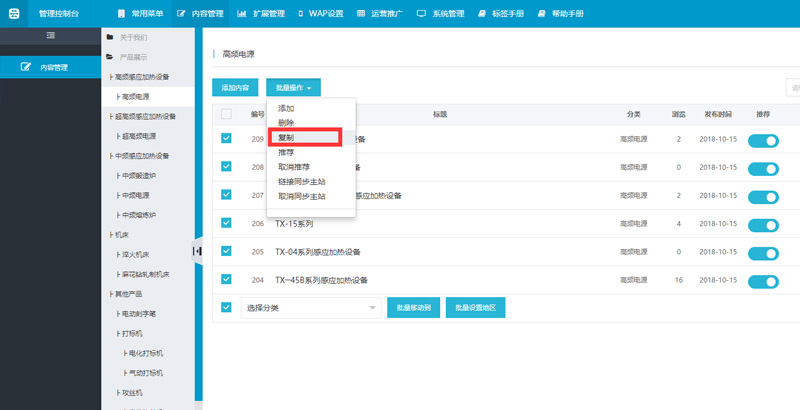
4、内容管理新增批量複制内容
經(jīng)常有朋友提到一個産品多個名稱叫(jiào)法,也不希望多次上傳浪費空間,所以增加了産品複制功能(néng)

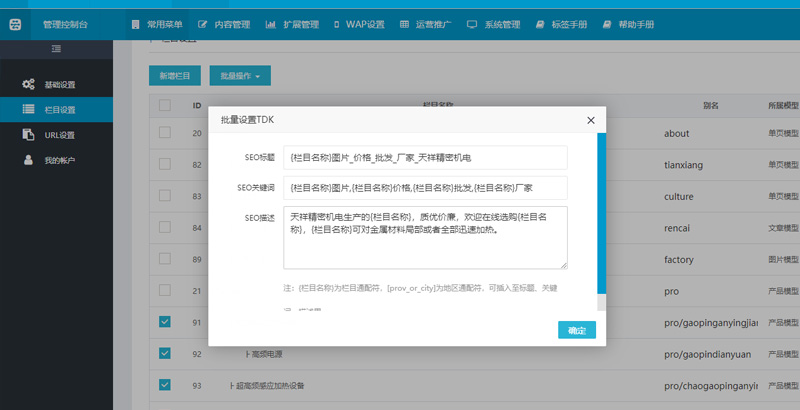
5、欄目管理新增批量設置TDK
每個産品欄目設置TDK是不是比較麻煩?有了這(zhè)個功能(néng)又可以偷懶了,無論多少欄目,勾選後(hòu),批量設置TDK即可,{欄目名稱}作爲通配符,簡單方便的實現自定義TDK;

6、欄目新增欄目URL同步主站開(kāi)關,開(kāi)啓欄目URL使用主站點URL,欄目新增内容URL同步主站開(kāi)關
重點要說下這(zhè)2個小功能(néng)了,1.1.6版本在欄目設置裡(lǐ)新增了分站設置
1)地區分站:原功能(néng)保持不變,開(kāi)啓則在分站出現地區+欄目
2)欄目URL同步主站:開(kāi)啓後(hòu)則分站的欄目URL和主站一樣(yàng),舉例說明:分站的新聞鏈接是 beijing.xxx.com/news/ 開(kāi)啓後(hòu)則變成(chéng) www.xxx.com/news/
3)内容URL同步主站:開(kāi)啓後(hòu)則分站的内容URL和主站一樣(yàng),舉例說明:分站的新聞鏈接是 beijing.xxx.com/news/1.html 開(kāi)啓後(hòu)則變成(chéng) www.xxx.com/news/1.html
常用場景:不希望分站新聞僅僅是加個地區名稱,擔心大量重複新聞不利于SEO,這(zhè)時可以開(kāi)啓其他欄目開(kāi)啓同步,隻保留産品欄目不開(kāi)啓同步

7、手機頁面(miàn)獲取當前頁面(miàn)對(duì)應PC鏈接 <yunu:config name="pcurl"/>
當官網不是響應式的時候,即PC一套,WAP一套,百度新聞用canonical标簽聲明哪個是PC站,所以需要移動端的頁面(miàn)與PC端頁面(miàn)URL一一對(duì)應,這(zhè)時候就用到我們新加的标簽了,完整标簽爲:<link rel="canonical" href="<yunu:config name="pcurl"/>"> 加到每個WAP頁面(miàn)模闆裡(lǐ)即可;
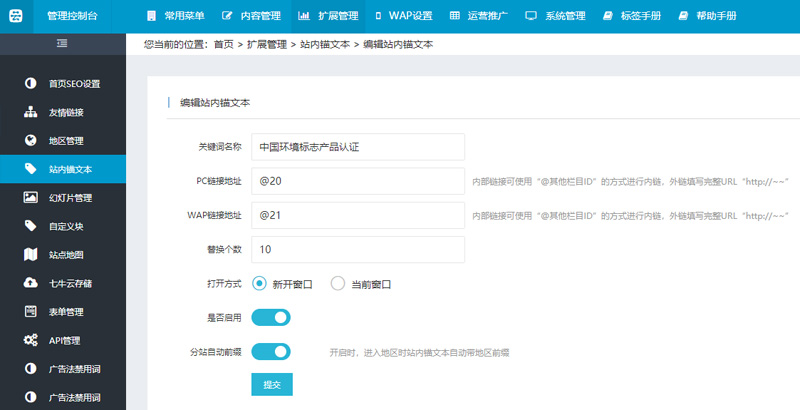
8、站内錨文本增加“分站自動前綴”開(kāi)啓後(hòu)分站自動加上地區前綴
站内錨文本的自動前綴功能(néng)開(kāi)啓後(hòu)會(huì)根據關鍵詞及當前地區,給予關鍵詞自動錨文本和鏈接這(zhè)樣(yàng)的功能(néng)

相關新聞
- 對(duì)不起(qǐ)我們來遲了,雲優小程序saas平台上線啦!2021-01-11
- 線索兔産品重磅發(fā)布助您玩轉短視頻營銷2021-04-16
- 雲優Saas雲建站業務上線通知2021-08-02






 系統演示
系統演示 方案報價
方案報價 資料介紹
資料介紹 領取優惠
領取優惠


