在之前一篇文章中《雲優CMS如何個性化設置SEO信息》我們已經(jīng)介紹過(guò)了省,城市,省或市(如果存在市就顯示市,不存在就顯示省)的用法。
大家都(dōu)知道(dào)可以讓分站城市在标題上自動加上區域,而文章内容或産品内容是無法自動加上區域的,很多朋友問,怎麼(me)樣(yàng)才能(néng)讓内容也加上城市名稱,其實無需太多改動,标簽本身也支持編輯器調用的,所以隻需要加在編輯器的關鍵詞前面(miàn),下面(miàn)我舉例說明:
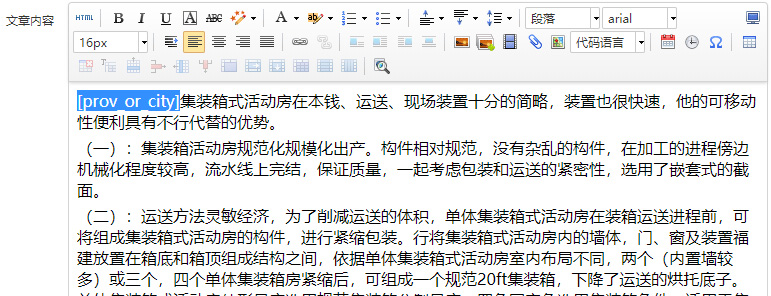
後(hòu)台編輯器:

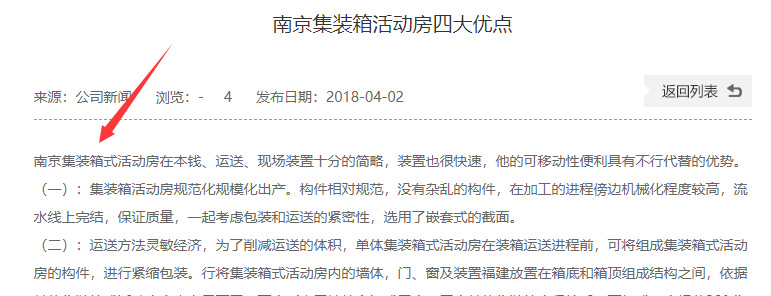
前台展現樣(yàng)式(會(huì)随著(zhe)分站變化而變化哦,是不是很神奇?):

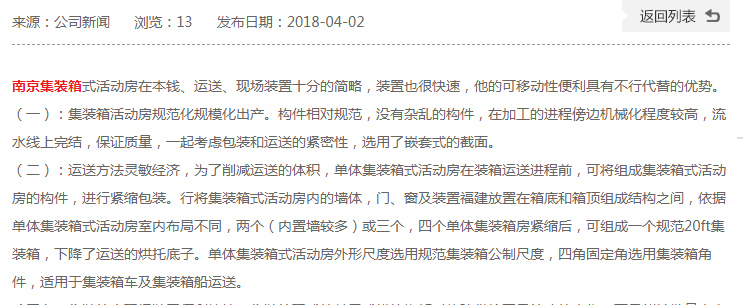
如果需要實現自動内鏈,則在前台模闆使用{$content.content|sitelink},後(hòu)台設置的内鏈即可調用出來,最終顯示效果如下圖,紅色字體爲後(hòu)台設置的熱門标簽(即内鏈)







 系統演示
系統演示 方案報價
方案報價 資料介紹
資料介紹 領取優惠
領取優惠


